As a React Developer, it's important to understand the difference between useEffect and useLayoutEffect hooks in React. Understanding them gives a better picture of how these two hooks work and when we can use them!
Both useEffect and useLayoutEffect are React hooks that allow you to run code after rendering a component. However, the main difference between the two hooks is when they run.
When do they run?
useEffect runs after the browser has painted the screen, so it's called a "post-render" hook. This means that it doesn't block the browser from updating the screen. You would typically use useEffect to perform tasks like fetching data from an API, updating a component's state, or setting up event listeners.
On the other hand, useLayoutEffect runs before the browser has painted the screen, so it's called a "pre-render" hook. This means that it blocks the browser from updating the screen until the code inside the hook has finished running. You would typically use useLayoutEffect when you need to measure the size or position of a DOM element before the browser paints the screen.
If you want to understand what's the difference between rendering and painting the screen means, then I have explained it at the end of this article in the bonus section.
What does this imply?
This simply implies that useEffect is used for post-render tasks, while useLayoutEffect is used for pre-render tasks.
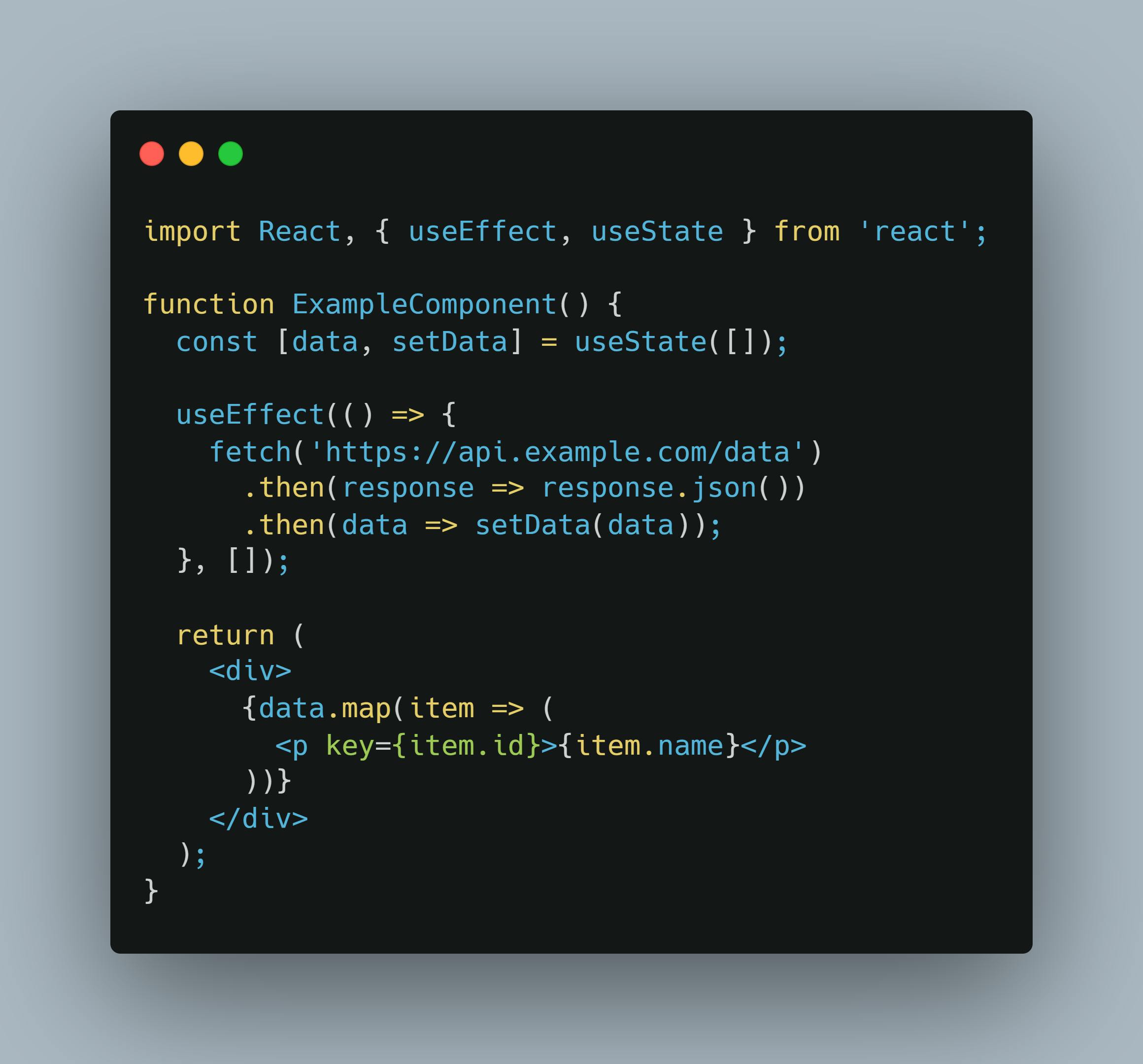
Example of useEffect:

In this example, we're using useEffect to fetch data from an API when the component mounts. The [] parameter tells React to only run this effect once when the component mounts. After the data is fetched, we update the component's state with the new data, which triggers a re-render of the component.
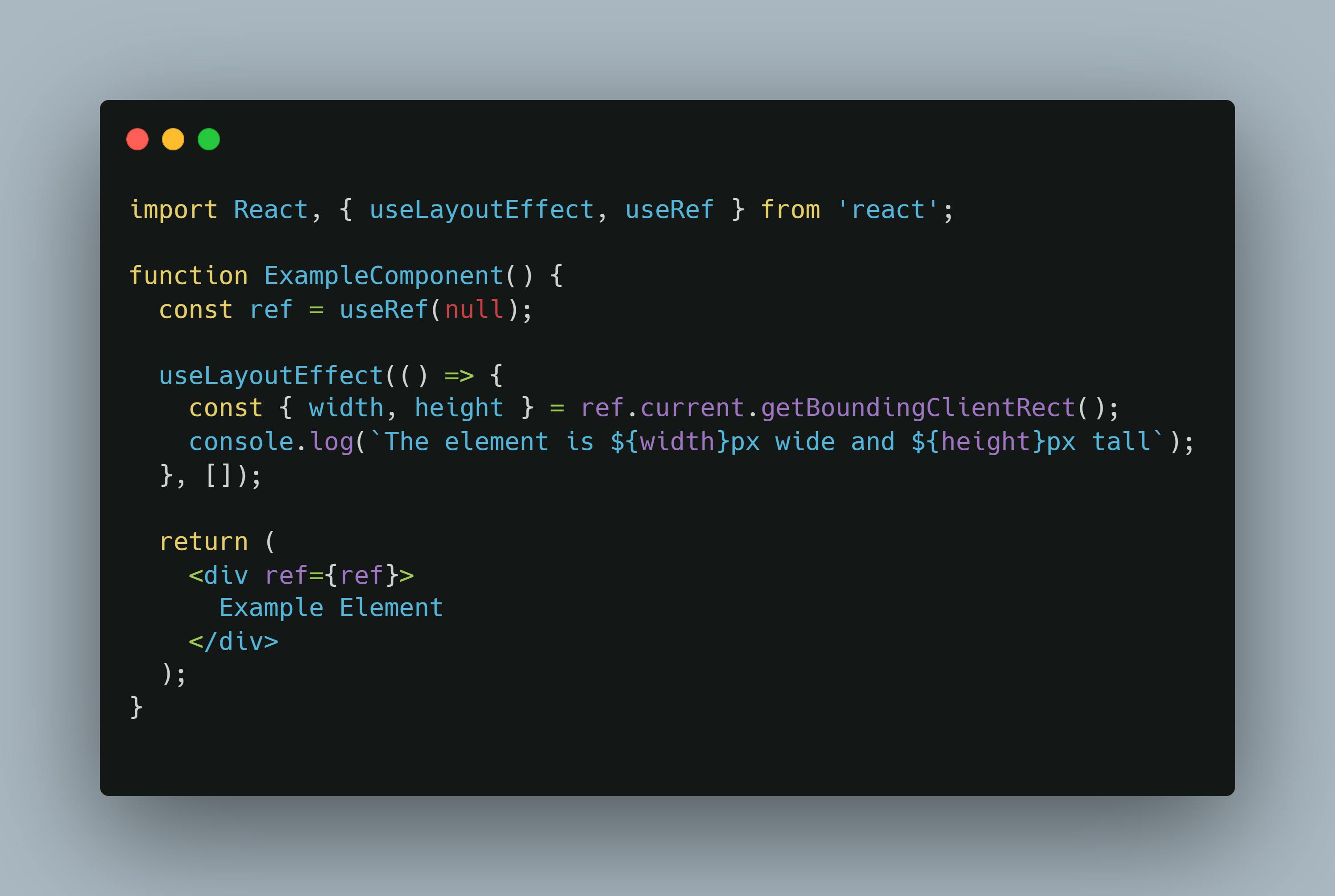
Example of useLayoutEffect:

In this example, we're using useLayoutEffect to measure the size of a DOM element before the browser paints the screen. We're using a ref to get a reference to the element, and then calling getBoundingClientRect() inside the useLayoutEffect hook to measure the element's size. Because useLayoutEffect runs before the browser paints the screen, we can get accurate measurements of the element's size before it's displayed on the screen.
Trying to understand the main difference...
The useEffect and useLayoutEffect hooks in React are used to perform side effects in functional components. While they are similar, they differ in when they are executed during the component lifecycle.
The useEffect hook is executed asynchronously after the component is rendered and after any updates have been applied to the DOM. This means that there may be a delay between when the component is rendered and when the side effect is executed. This is suitable for side effects that do not depend on the layout of the component or the DOM, such as fetching data from an API or updating a global state.
The useLayoutEffect hook, on the other hand, is executed synchronously after the component has been rendered but before any updates have been applied to the DOM. This means that the side effect is executed immediately after the component is rendered and before any changes to the layout have been made. This is suitable for side effects that depend on the layout of the component or the DOM, such as measuring the size of an element or animating a component based on its position.
In summary, you would use useLayoutEffect instead of useEffect when you need to perform a side effect that depends on the layout of the component or the DOM and needs to be executed synchronously after the component is rendered. If you don't need the side effect to be executed immediately after the component is rendered, then useEffect can be used instead.
Bonus: Rendering Vs Painting
Rendering a component and painting a screen are two different concepts in the context of software development.
Rendering a component refers to the process of generating the HTML, CSS, and JavaScript code that represents a visual component, such as a button or a form, in a web application. This involves taking the data and logic associated with the component and generating the appropriate code that will be displayed in the browser.
Painting a screen, on the other hand, refers to the process of updating the pixels on the physical screen to reflect the visual changes made by the application. This involves taking the output generated by the rendering process and converting it into a series of instructions that the graphics hardware can use to update the screen.
In summary, rendering a component is the process of generating the code that represents a visual component, while painting a screen is the process of updating the physical display to reflect the changes made by the application.
