Express.js, a popular web application framework for Node.js, it provides a robust middleware system that allows developers to handle api requests and responses effectively.
In this article, we will dive deeper into middleware usage in ExpressJS, exploring the intricacies of both built-in and custom middleware.
By the end of this journey, you'll have a comprehensive understanding of how to write custom middleware and seamlessly manage middleware chains in your Express.js applications.
Understanding Middleware: A Simple Analogy
Imagine you're taking a trip to a scorching desert. You know it's going to be hot, and you plan to stay for two hours. Now, you can survive the heat for that time, but to make the journey more comfortable and secure, you decide to bring along a small backpack.
In this backpack, you pack a water bottle (built-in middleware) to stay hydrated and a basic first aid kit (custom middleware) in case you need it. These extras are like your travel companions, providing support during your time in the desert.
In the same way, when your application makes a request to the server, you can attach certain "travel companions" (middleware) to handle specific aspects of the request, ensuring a smoother and more efficient journey.
Understanding Built-in Middleware
Internal middleware in Express.js pertains to the middleware functions inherently integrated into the Express framework. These built-in functions can be utilized without the need for extra installations or external packages. They form an integral aspect of Express's core capabilities, aiding in the efficient management of routine tasks and simplifying the development workflow.
Simply put:
Express.js is like a smart butler for your website, and it comes with some built-in helpers or "middleware."
Think of middleware as tools the butler uses to handle different tasks. These tools are already in the butler's toolkit, so you don't need to go out and buy or make new ones.
For example:
JSON Tool: Helps the butler understand and work with information sent in a special format (JSON).
URL Decoder: Decodes information that comes in a different way (URL-encoded data).
These tools are like magical helpers the butler uses behind the scenes to keep things running smoothly. They're part of the butler's core skills, making your website work better without you needing to worry about finding or creating these tools yourself.
So, when you hear about internal middleware in Express.js, think of it as the butler's handy tools that come built-in, making your website tasks easier.
Well, after complete understanding, let's continue more!
Purpose and Functionality:
- Internal middleware functions in Express serve various purposes, such as parsing incoming data, handling sessions, enabling static file serving, and managing routing.
Ease of Use:
- Since internal middleware is included with Express, developers can easily leverage these functions by adding them to their application with minimal setup.
Examples of Internal Middleware:
Body Parsing Middleware:
express.json(): Parses incoming JSON data from requests.express.urlencoded(): Parses incoming URL-encoded data from forms.
Static File Middleware:
express.static(): Serves static files such as HTML, CSS, and images.
Session Middleware:
express-session: Enables session management in Express applications.
Error Handling Middleware:
- Express has built-in mechanisms to handle errors in middleware and route handlers.
Integration with Routes:
- Internal middleware can be applied globally to the entire application or selectively to specific routes. This flexibility allows developers to control where and how each middleware function is utilized.
Order of Middleware Execution:
- The order in which internal middleware functions are applied matters. Middleware is executed in the order it's defined, influencing the request and response objects as they pass through each middleware function in the stack.
Extensibility:
While internal middleware covers common use cases, Express is designed to be extensible. Developers can create custom middleware function1. Purpose and Functionality:
Internal middleware functions in Express serve various purposes, such as parsing incoming data, handling sessions, enabling static file serving, and managing routing.
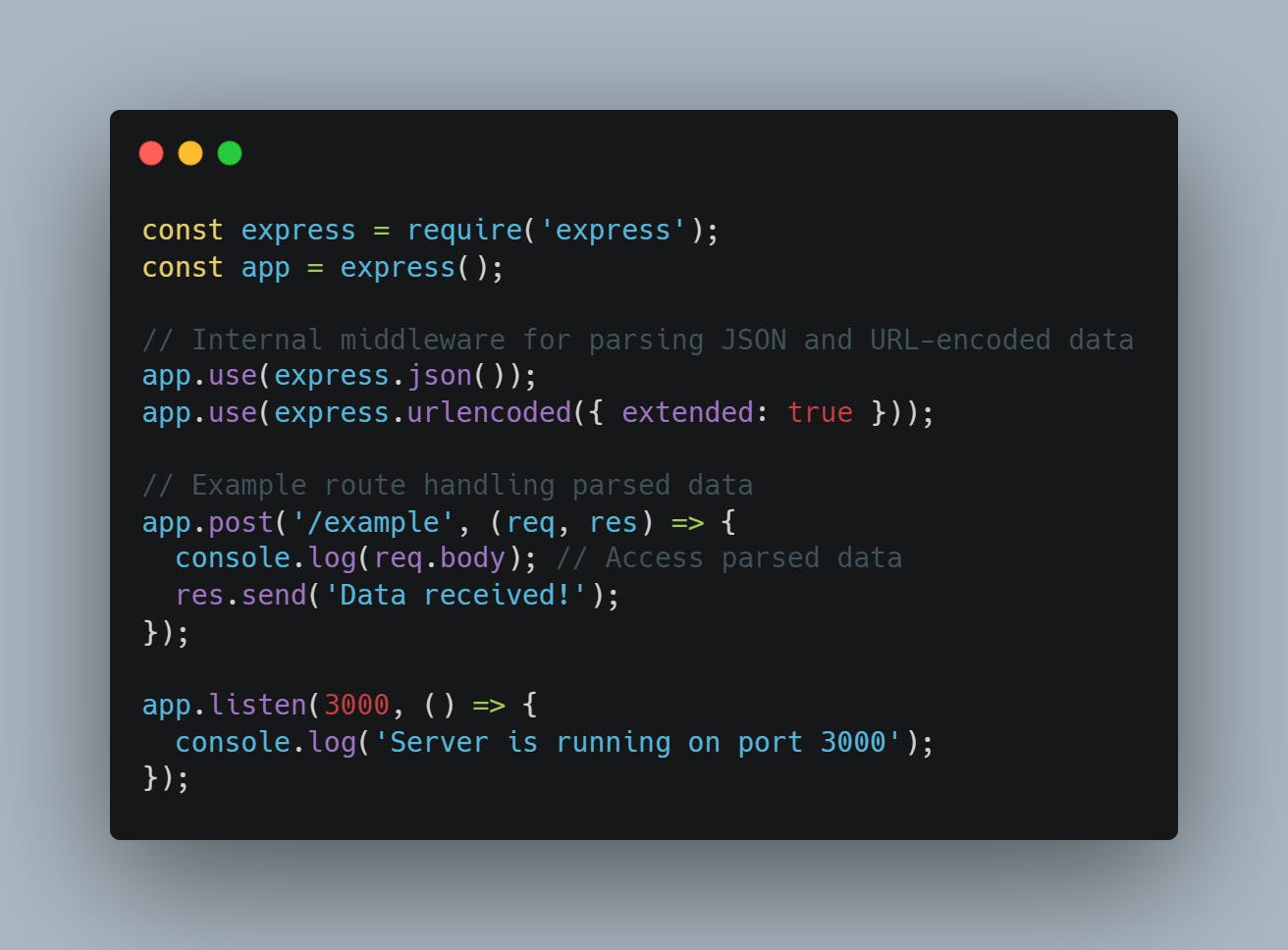
Example: Using Body Parsing Middleware

In this instance, express.json() and express.urlencoded() are built-in middleware functions in Express.js. They make it easier to manage JSON and URL-encoded data in the application.
To sum it up, internal middleware in Express.js boosts developer efficiency by offering ready-made functions for everyday tasks. This enables developers to concentrate on crafting application logic instead of dealing with repetitive code for routine operations.
Custom Middleware Functions
In certain projects, the default express middleware might not be sufficient, and that's when custom middleware steps in to help, acting like an assistant.
Tip: Before creating custom middleware, make sure to clearly define its purpose.
An example for better understanding!
Think of your Express.js application as a mysterious mansion hiding a secret room. Accessing this room requires a special key. The authentication middleware acts as the guardian of the secret door, verifying if you have the key. If you do, you get in; if not, entry is denied.
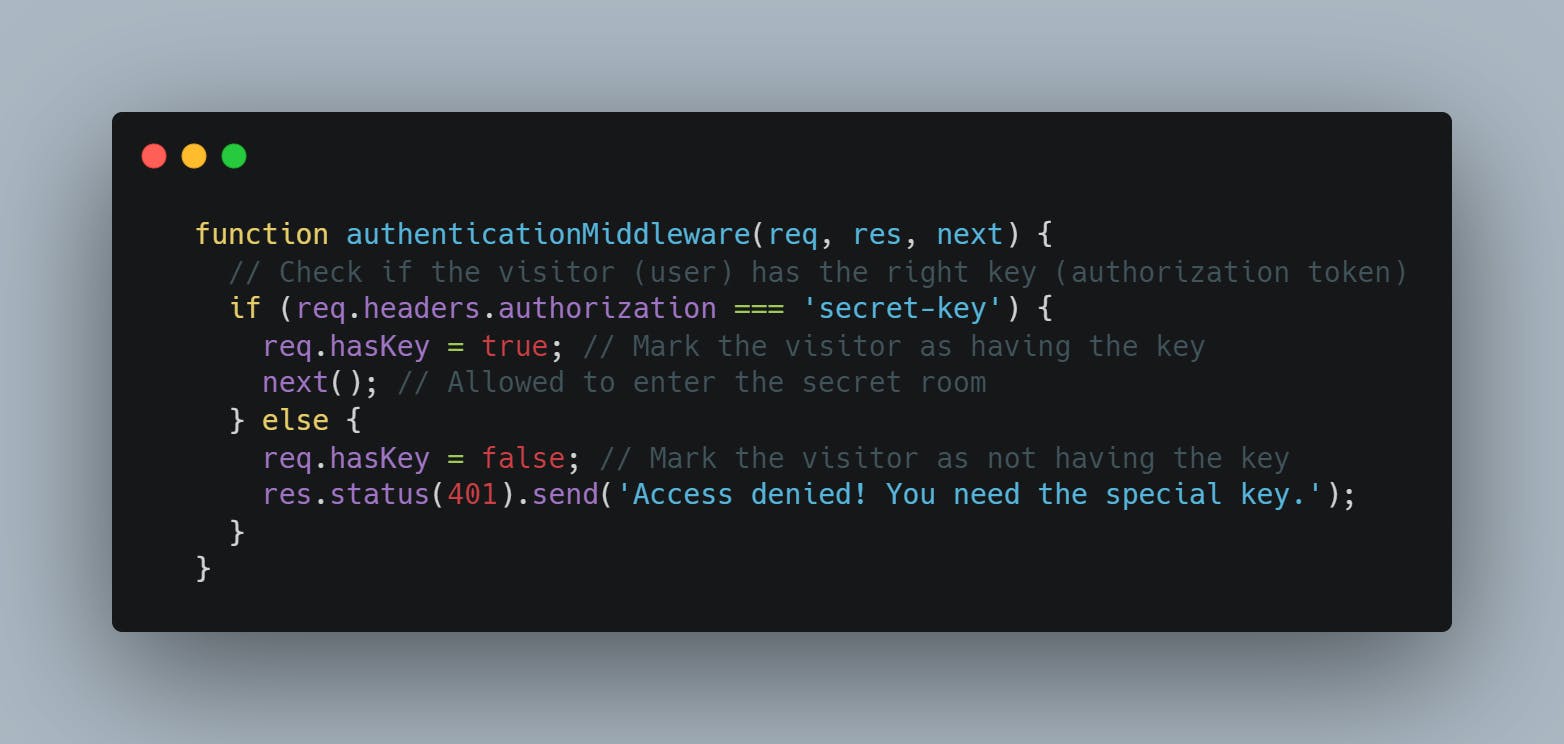
Creating the Middleware (Guardian's Guidelines):
(1) The guardian (authentication middleware) has specific instructions to validate a special key (authorization token) before permitting entry.
(2) If the key is valid, the guardian allows access and labels the visitor (request) as someone with the key.

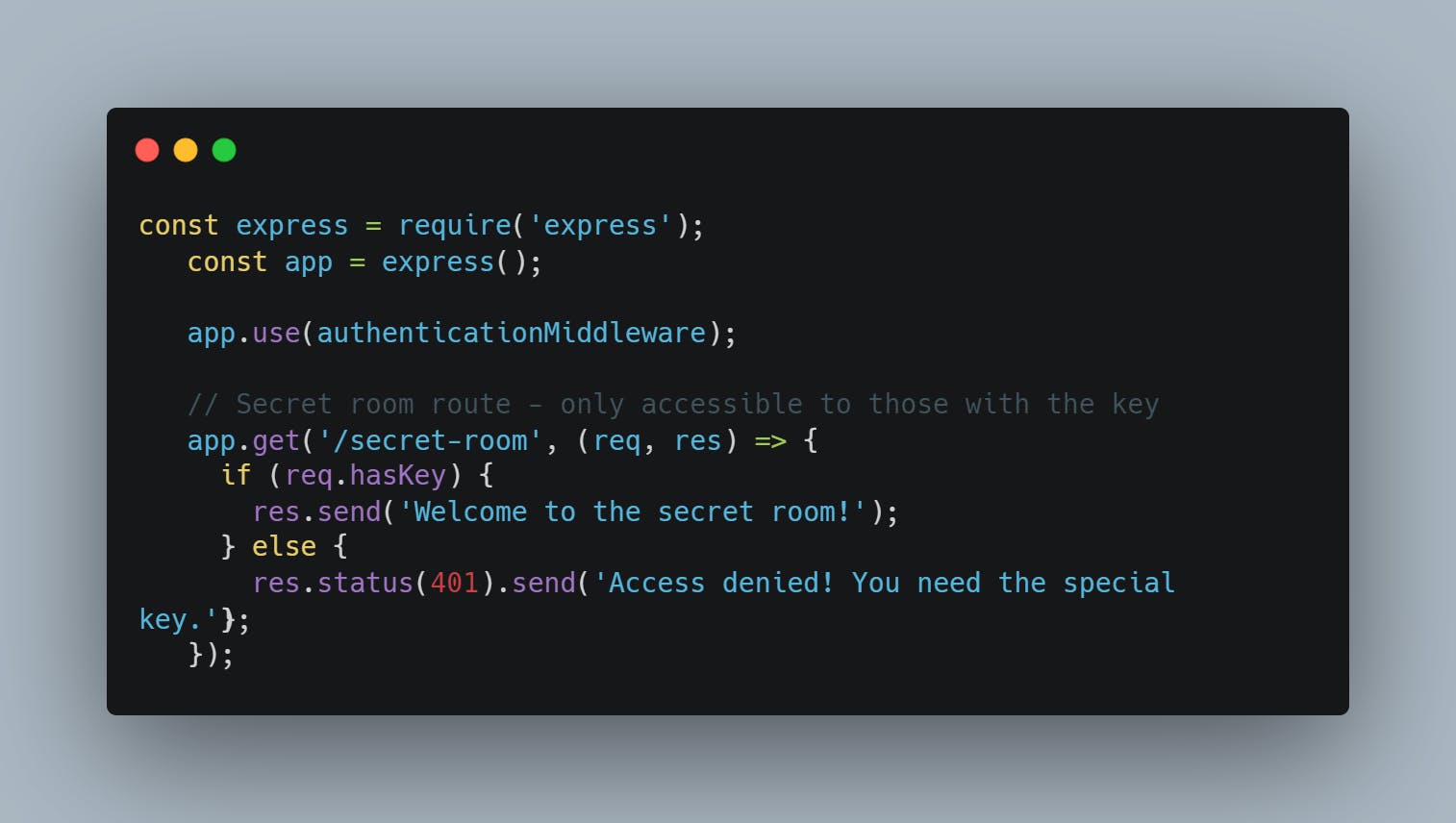
Implementing the Middleware (Guardian on Duty):
The guardian, which is the authentication middleware, stands at the entrance of the mansion (implemented in your Express app). Each visitor (request) heading towards the secret room undergoes scrutiny by the guardian.

In this comparison, when a visitor (request) arrives at the mansion, the guardian (authentication middleware) checks whether they possess the special key (authorization token). If they do, the visitor is tagged as having the key (req.hasKey = true), and they're granted entry to the secret room route. If the key is absent, the visitor is marked as not having the key (req.hasKey = false), and access is denied.
I hope this example is clear! If there's any confusion, feel free to ask. Also, if you, like me, found the importance of the (next) function challenging to grasp during learning, we're in the same boat! Let's simplify it and discuss its performance.
Middleware Execution Flow
Imagine you're driving on a highway with toll booths along the way, each acting like a middleware function. The payment receipt serves as the control flow, determining how smoothly your journey progresses.
Middleware Execution Flow:
(1) Starting the Journey: You embark on your highway journey (enter your Express.js application).
(2) Toll Booth 1 (Middleware Function 1): Encountering the first toll booth (middleware function), you pay the toll (execute its task) and receive a receipt (control flow) in return.
(3) Passing the Receipt: The receipt is crucial, signifying payment at the first toll booth and enabling you to advance to the next one.
(4) Toll Booth 2 (Middleware Function 2): Approaching the second toll booth (middleware function), you present the receipt (control flow) from the first booth. After verifying the receipt, the second toll booth accepts it and provides a new receipt (control flow) for the next segment.
(5) Continuing Through Toll Booths: This sequence repeats for each toll booth (middleware function) along the highway.
(6) Reaching the Destination (Route Handler): Ultimately, you reach your destination (the route handler) by successfully navigating through all toll booths with the necessary receipts (control flow).
So what's next??
In the example we discussed, the receipt acts as a key to pass through each toll booth, serving as evidence that you successfully navigated the previous one.
In Express programs, this translates to when we use next(). It means to proceed to the next step once you have completed the task I asked you to do.
Just like we can't advance to the next toll booth without a receipt, in Express, we can't move to the next step without calling next().
Moreover, the order of toll booths is crucial. If the sequence of the first and second booths changes, our entire program might come to a halt, potentially causing issues during our journey.
So what if we made a mistake?
Let's talk about error control in middleware:
Role of Error Handling Middleware:
Error handling middleware in your Express.js application acts as a safety net. Its primary role is to capture any errors that may occur during the processing of a request and respond in a way that prevents your application from crashing unexpectedly, ensuring a more controlled and sensible handling of errors.
Illustration of Creating Custom Error Handling Middleware:
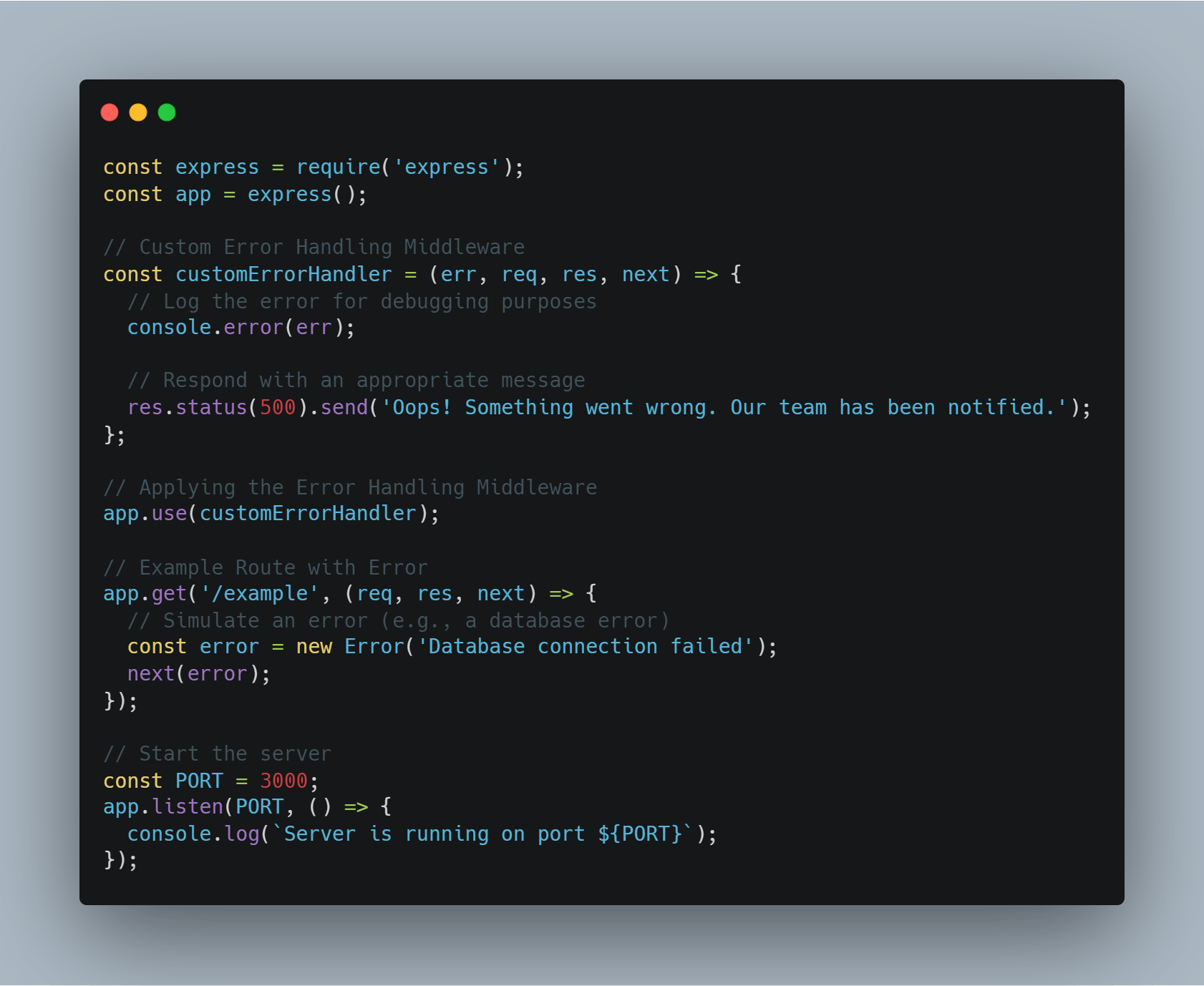
In this example, let's create a simple Express.js app and a custom error handling middleware to handle errors.

Explanation:
The customErrorHandler serves as middleware designed to capture errors. It logs the error for developers to review and responds to the client with a generic message, preventing the exposure of internal details.
In the /example route example, we deliberately simulate an error by generating a new Error object with the message 'Database connection failed' and then passing it to the next middleware using next(error).
In case of unexpected errors during the processing of the /example route, the customErrorHandler plays a crucial role. It captures these errors, logs them for developers' visibility, and provides a user-friendly response to the client. Think of it as a safety net, ensuring that issues are handled gracefully to maintain the smooth operation of your application.
Best Practices:
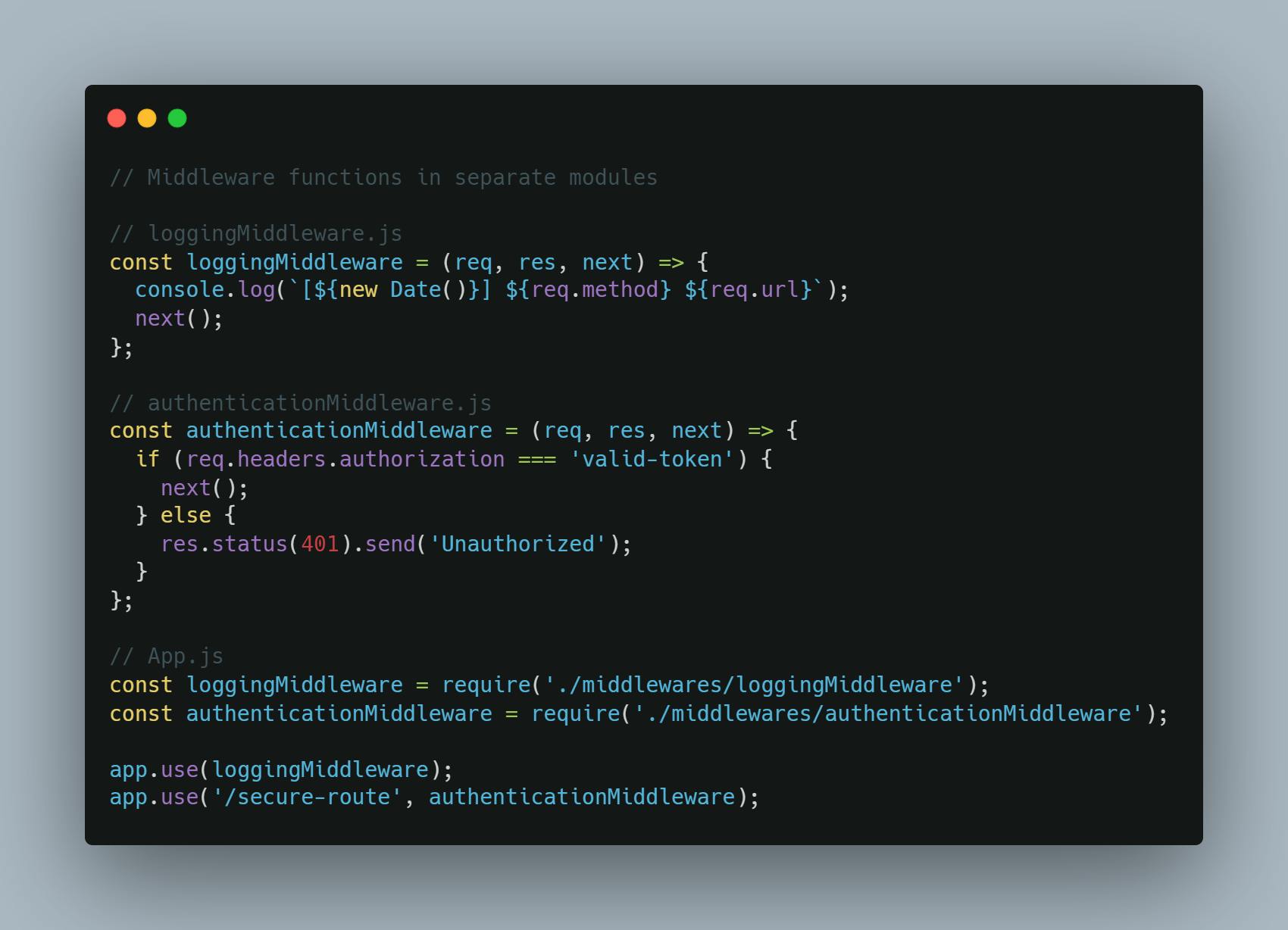
To enhance code modularity and maintainability, consider breaking down complex middleware into smaller, focused functions. This approach improves readability and makes it easier to manage individual components of your middleware logic.
Example:

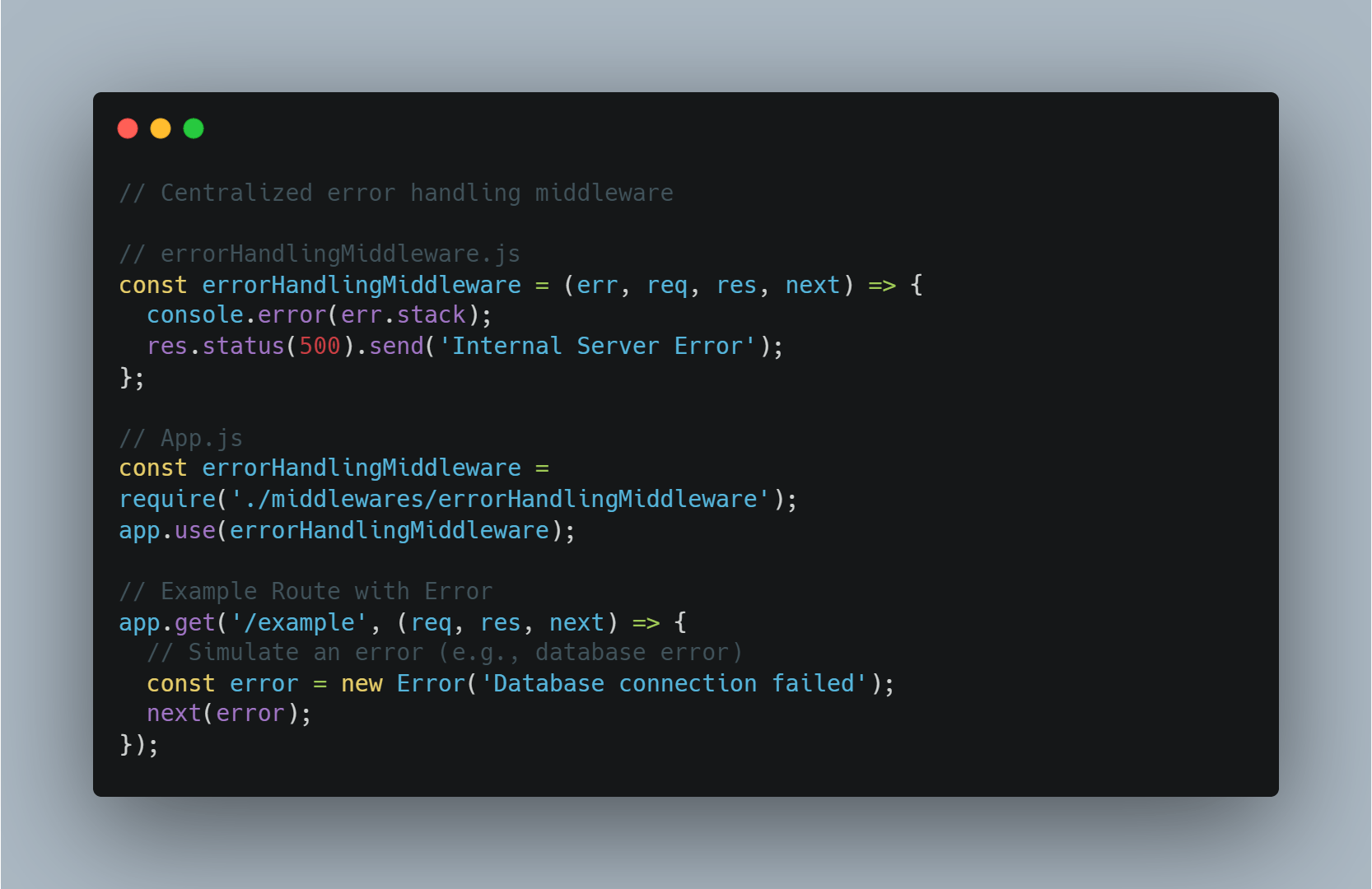
Error Handling Consistency:
Best Practice: Ensure a consistent approach to error handling throughout your middleware by employing a centralized error handler. This practice enhances uniformity, making it easier to manage and respond to errors in a standardized manner across your application.
Example:

These examples highlight the benefits of modularizing middleware functions into separate files and adopting a consistent error-handling approach. This organizational strategy significantly contributes to better maintainability in your Express.js application, making it easier to manage, understand, and update individual components.
Conclusion:
In conclusion, mastering the effective implementation of middleware in Express.js is a vital skill for constructing robust and scalable web applications. Throughout this article, we've delved into various aspects of middleware, offering practical examples and best practices. Let's recap the key points:
Middleware Overview:
Middleware functions are important in managing requests and responses within the Express.js framework.
They facilitate the execution of code during the request-response cycle, enabling customization and additional functionalities.
Types of Middleware:
Explored built-in middleware like express.json() and express.urlencoded().
Discussed the significance of error handling middleware in gracefully managing errors during processing.
Best Practices:
Stressed the importance of best practices for crafting efficient and maintainable middleware, including modularization and consistent error handling.
Explored common pitfalls and provided examples on how to avoid them.
Experimentation and Application:
Encouraged readers to experiment with custom middleware in their projects.
Highlighted the flexibility and adaptability of middleware in tailoring Express.js applications to specific needs.
As you embark on building Express.js applications, leverage the power and versatility that middleware offers. Experiment with custom middleware functions tailored to your application's requirements, and adhere to best practices for a clean and maintainable codebase.
Middleware serves as a key element in shaping your application's flow, enhancing functionality, and gracefully handling errors. By mastering middleware concepts and judiciously applying them, you'll be well-equipped to construct resilient and feature-rich web applications with Express.js.
Connect and Collaborate:
I appreciate your engagement and value your input! Feel free to start discussions, share your thoughts, or ask any questions related to the topics covered in this article. I'm always open to interacting with the community. Connect with me through the following platforms:
Email: udurgesh6@gmail.com
Looking forward to connecting with you and fostering discussions within the community!
