What is getServerSideProps?
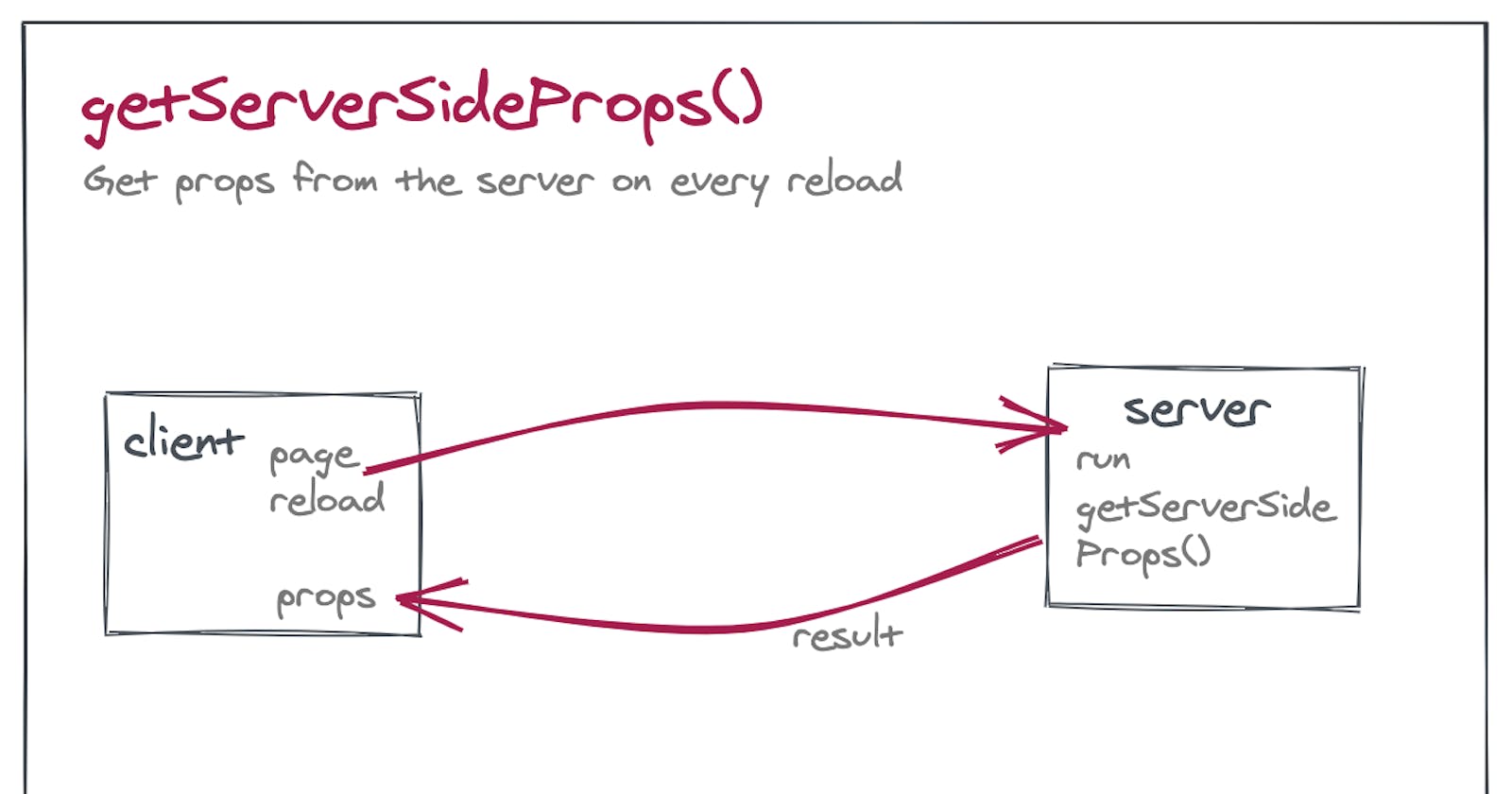
getServerSideProps is a function that runs on the server before a page is rendered. It is used to fetch data from an external source and pass it down to the page as props. This allows you to pre-render pages with dynamic data on the server, rather than relying on client-side JavaScript to fetch and render the data.
The getServerSideProps function must be exported from a page component in Next.js. When a user navigates to that page, Next.js will execute the function on the server and pass the fetched data as props to the page component.
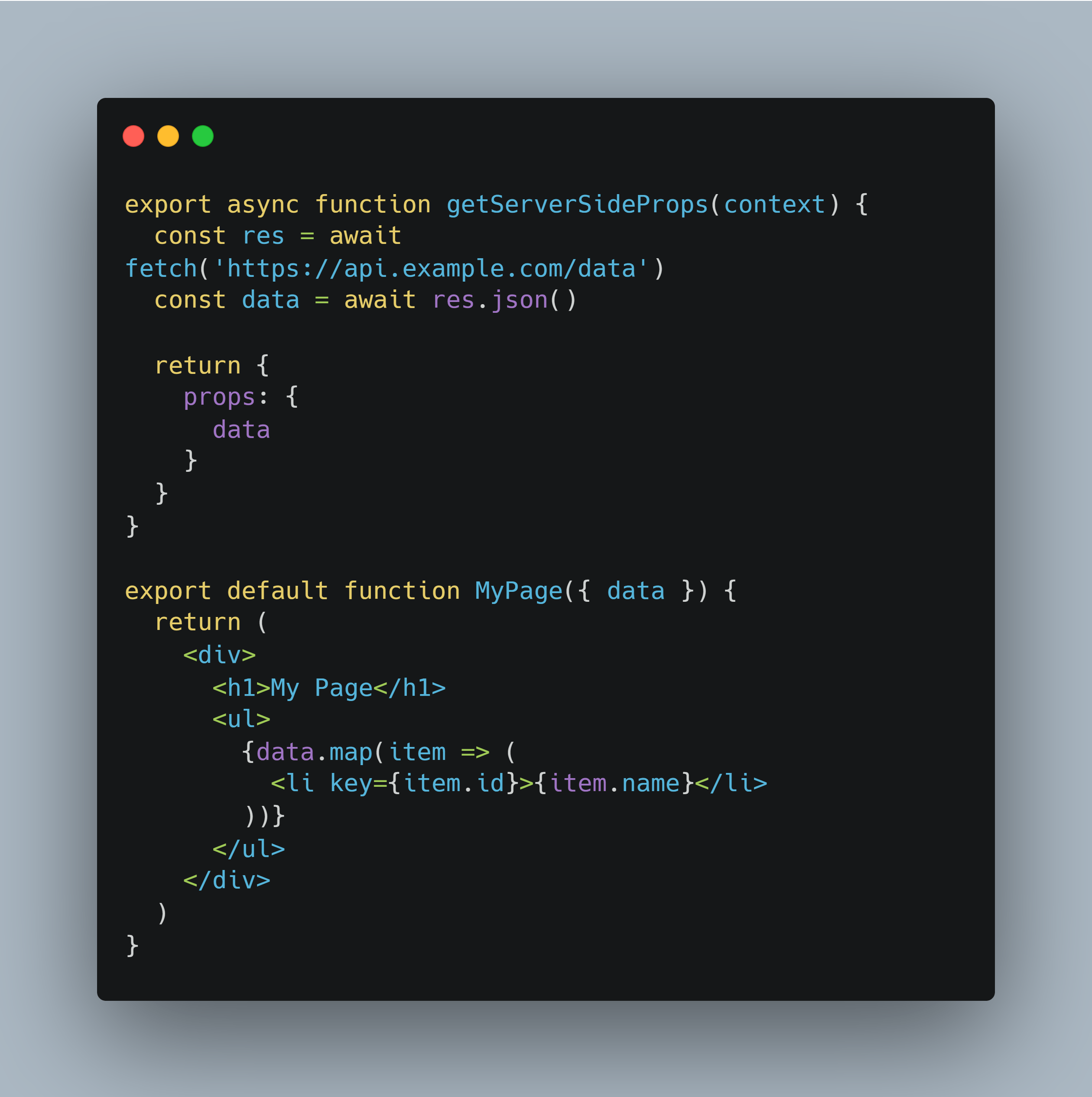
Here's an example of how to use getServerSideProps:

In this example, getServerSideProps fetches data from an external API and passes it down to the MyPage component as props. The MyPage component then renders the page using the data passed down as props.
One important thing to note is that getServerSideProps is only executed on the server. This means that any code inside the function will not be included in the client-side bundle, making it more secure and efficient.
Why use getServerSideProps?
There are several benefits to using getServerSideProps in your Next.js applications:
(1) Faster initial page load - By fetching data on the server and passing it down as props, you can reduce the time it takes for the page to load, especially if the data is dynamic or requires complex server-side logic.
(2) Improved SEO: Since getServerSideProps allows you to pre-render pages with dynamic data on the server, it can help improve SEO by making the content more accessible to search engines.
(3) More secure: By executing code on the server, you can ensure that sensitive data or logic is not exposed to the client-side JavaScript, making your application more secure.
(4) Dynamic data: If you need to fetch data that is dynamic and changes frequently, getServerSideProps can be used to ensure that the data is always up-to-date when the page is rendered. This can provide a better user experience and reduce the likelihood of stale data being displayed.
When should I not use getServerSideProps ?
While getServerSideProps is a powerful data fetching method in Next.js, it may not always be the best choice for your use case. Here are a few situations where you may want to consider using a different data fetching method instead of getServerSideProps:
(1) When you don't need to fetch data at request time: getServerSideProps fetches data on every request, which can be slower and put more load on the server. If your data doesn't need to be personalized and can be pre-rendered, consider using getStaticProps instead.
(2) When your data can be cached: If your data changes infrequently and can be cached, you may not need to fetch it on every request. Instead, you could fetch the data once and cache it using a caching solution like Redis or Memcached, and then use a different data fetching method like getStaticProps or getInitialProps.
(3) When you're working with data that can't be fetched on the server: If you need to fetch data that requires access to the client's browser environment, such as the user's geolocation or browser history, getServerSideProps won't work because it runs on the server. In this case, you may want to use a client-side data fetching method like useEffect or useSWR.
(4) When you're working with a large amount of data: getServerSideProps can be slow when fetching large amounts of data, especially if the data source is slow or requires complex queries. If you're working with a large amount of data, you may want to consider using a different data fetching method that can handle pagination or partial fetching, such as useSWR.
Overall, while getServerSideProps is a powerful data fetching method, but it's not always the best choice for every situation. Consider your specific use case and the type of data you need to fetch, and choose the data fetching method that works best for you.
getServerSideProps vs other methods:
getServerSideProps is a server-side data fetching method available in Next.js that allows you to fetch data at request time, on the server side. There are other methods available in Next.js for fetching data as well, such as getStaticProps and getInitialProps.
Here's a breakdown of some of the differences between these methods:
(1) getServerSideProps: This method fetches data at request time on the server side. It's ideal for fetching data that needs to be personalized for each request, such as user-specific data or data that changes frequently. One advantage of this method is that you can use any data source, including APIs, databases, and CMSs.
(2) getStaticProps: This method fetches data at build time and generates static HTML pages for each route. It's ideal for pages that don't need to be personalized and can be pre-rendered, such as blog posts or product listings. One advantage of this method is that it can improve performance by reducing the number of requests to the server.
(3) getInitialProps: This method is available in older versions of Next.js and is still supported, but getServerSideProps and getStaticProps are recommended for new projects. This method fetches data at request time on both the client and server side. It's ideal for fetching data that needs to be personalized and can't be pre-rendered, such as user-specific data or data that changes frequently. One disadvantage of this method is that it can add complexity to the codebase and increase the time it takes to render a page.
When deciding which data fetching method to use in your Next.js project, consider the type of data you need to fetch and whether it needs to be personalized or can be pre-rendered. If your data can be pre-rendered and doesn't need to be personalized, use getStaticProps. If your data needs to be personalized and can't be pre-rendered, use getServerSideProps. If you're working with an older version of Next.js, you may need to use getInitialProps, but consider upgrading to a newer version if possible.
That's it, that's what getServerSideProps is all about. Hope you liked the article, show your love by liking and sharing this article with your connections 💕